目录
前言
Provider是三大主流状态管理框架官方推荐使用的框架,它是基于官方数据共享组件InheritedWidget实现的,通过数据改变调用生命周期中的didChangeDependencies()方法,来实现状态的通知改变。
InheritedWidget的使用可以参考我之前的这篇Flutter中几种数据传递的应用总结。
计数器
还是以计数器为例,这次通过Provider实现,provider相较于bloc并没有那么强制性分层,所以这里我们自己分为数据层(state)、逻辑处理层(provider)、UI层(view)。
首先创建文件夹:

数据层: 用来保存数据,基本和bloc一样。
/// 数据层
class PNumState {
int num;
// 初始化
PNumState({this.num = 0});
PNumState clone() {
// 获取最新对象
return PNumState()..num = num;
}
}
业务逻辑层 ChangeNotifier: 用来处理页面的逻辑,和bloc相比较代码较为简洁,ChangeNotifier继承自Listenable,Listenable是一个维护监听者列表的对象,通过它我们可以调用notifyListeners();方法发送通知监听者实现页面状态的更新。

/// 业务逻辑层
class PNumProvider extends ChangeNotifier {
/// 初始化数据对象
final state = PNumState(num: 0);
/// 自增计数方法
add() {
state.num++;
notifyListeners();
}
}
UI层: 根结点返回ChangeNotifierProvider,通过它可以让provider实例和页面所有子节点进行绑定,实现create方法和builder方法分别返回provider和我们的页面Widget。 对于需要更新的组件使用Consumer<P>包裹,当范型里的实例调用notifyListeners的时候, builder返回的Widget将得到通知,从而达到数据的更新。
/// UI层
class PNumPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
// 通过ChangeNotifierProvider将UI层和逻辑层进行绑定
return ChangeNotifierProvider(
create: (BuildContext context) => PNumProvider(),
builder: (context, child) => _buildPage(context),
);
}
Widget _buildPage(BuildContext context) {
// 获取provider示例
final provider = context.read<PNumProvider>();
return Stack(
children: [
Consumer<PNumProvider>(
builder: (context, provider, child) {
// builder方法回返回provider实例,和上面获取的实例一样
return Center(child: Text("点击了${provider.state.num}次"));
},
),
Positioned(
child: FloatingActionButton(
onPressed: () {
// 调用自增方法
provider.add();
},
child: Icon(Icons.add),
),
bottom: 20,
right: 20,
)
],
);
}
}
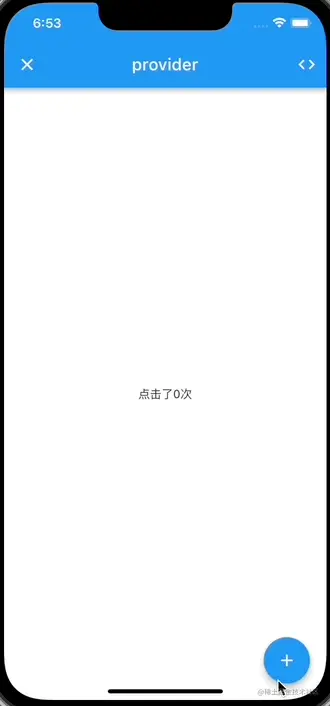
效果:

当然上方的代码也可以通过小呆呆的插件自动生成。

全局状态
provider全局状态使用也非常的方便,我们刚才的逻辑层需要在顶层runApp方法里进行初始化provider,使用MultiProvider可以同时管理多个全局状态。
//全部状态管理
class Status {
// 全局初始化
static Widget init(Widget child) {
//使用 MultiProvider 设置多个Provider 状态
return MultiProvider(
providers: [
ChangeNotifierProvider(
// 全局管理app主题
create: (_) => AppTheme(AppTheme.getDefaultTheme())),
],
child: child,
);
}
}
// 在 runApp方法之前初始化
runApp(Status.init(MyApp()));
在接收的地方还是一样使用Consumer包裹组件,代码略...
总结
provider相较于bloc没有强制的分层,即使是数据也是我们自己分出来的,不分出来直接写在逻辑层也是可以的,所以provider的使用感觉更加的灵活一些。对于不同项目我们可以使用不同的框架,开发人多建议bloc强制代码分层,如果人少就provider。
以上就是Flutter状态管理Provider的使用示例详解的详细内容,更多关于Flutter状态管理Provider的资料请关注其它相关文章!


