目录
1. 前言
进度条是UI界面中一种非常实用的组件,通常用于向用户显示某个耗时操作完成的百分比,进度条可以动态的显示进度,因为避免长时间地执行某个耗时操作时,让用户感觉程序失去了响应,从而更好地提高用户界面的友好性。
进度条展示有两种:水平进度条 和 环形进度条 ,下文分别详细介绍。首先我们来看下进度条的相关属性介绍。
2. ProgressBar属性介绍
2.1 XML属性

这里的andorid:progressDrawable用于指定进度条的轨道的绘制形式,该属性可以指定为一个LayerDrawble对象的引用(该对象可以在XML文件中使用<layer-list>元素来进行配置)。
android:indeterminateBehavior
定义当进度达到最大时,不确定模式的表现;该值必须为repeat或者cycle,repeat表示进度从0重新开始;cycle表示进度保持当前值,并且回到0
android:indeterminateDuration=“500”,每转一圈的时间,ms
2.2 API属性
当然ProgressBar也提供如下方法来操作进度条:
setProgress(int) //设置第一进度
setSecondaryProgress(int) //设置第二进度
getProgress() //获取第一进度
getSecondaryProgress() //获取第二进度
incrementProgressBy(int) //增加或减少第一进度, 当参数为正数时,进度条增加,当参数为负数时,进度条减少
incrementSecondaryProgressBy(int) //增加或减少第二进度
getMax() //获取最大进度
3. 水平进度条
在xml中引用有两种方式:
A为 style="?android:attr/progressBarStyleHorizontal"
B为 style="@android:style/Widget.ProgressBar.Horizontal"
查看B的源码,相关属性为:
<style name="Widget.ProgressBar.Horizontal">
<item name="indeterminateOnly">false</item>
<item name="progressDrawable">@drawable/progress_horizontal</item>
<item name="indeterminateDrawable">@drawable/progress_indeterminate_horizontal</item>
<item name="minHeight">20dip</item>
<item name="maxHeight">20dip</item>
<item name="mirrorForRtl">true</item>
</style>
上文中提到的progressDrawable就是水平进度条轨迹的显示Drawable。我们继续去看下progress_horizontal 的源码
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 进度条的背景色-->
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ff9d9e9d"
android:centerColor="#ff5a5d5a"
android:centerY="0.75"
android:endColor="#ff747674"
android:angle="270"
/>
</shape>
</item>
<!-- 缓冲进度条的背景色-->
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#80ffd300"
android:centerColor="#80ffb600"
android:centerY="0.75"
android:endColor="#a0ffcb00"
android:angle="270"
/>
</shape>
</clip>
</item>
<!-- 下载过程中进度条的颜色-->
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ffffd300"
android:centerColor="#ffffb600"
android:centerY="0.75"
android:endColor="#ffffcb00"
android:angle="270"
/>
</shape>
</clip>
</item>
</layer-list>
上述代码就是一个 LayerDrawble图片,它是层次化的Drawable合集, 根元素为<layer-list> ,每一个item就是一个shape图片,最后一个item显示在最上层。
4. 圆形进度条
系统自带的圆形进度条,都是一直转圈状态,为不精确显示进度 默认android:indeterminate属性值为true 。

我们进去 android:style/Widget.ProgressBar.Large源码看下
<style name="Widget.ProgressBar.Large">
<item name="indeterminateDrawable">@drawable/progress_large_white</item>
<item name="minWidth">76dip</item>
<item name="maxWidth">76dip</item>
<item name="minHeight">76dip</item>
<item name="maxHeight">76dip</item>
</style>
就是一个indeterminateDrawable ,进去再看下代码:
<animated-rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/spinner_white_76"
android:pivotX="50%"
android:pivotY="50%"
android:framesCount="12"
android:frameDuration="100" />
看看 spinner_white_76 这个图片:

是一个 rotate 动画效果。
1. 我们来修改一下系统圆形进度条的颜色,修改属性为:android:indeterminateTint="#ff0000"
源码注释:Tint to apply to the indeterminate progress indicator 翻译:就是给进度条着色
代码:
<ProgressBar
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:indeterminateTint="#ff0000"/>
没加这句话是默认灰色圆形进度条, 加了之后就变成了红色圆形进度条。
2. 自定义转圈动画
<ProgressBar
android:id="@+id/progressbar2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:indeterminateDrawable="@drawable/bg_loading"/>
bg_loading.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<rotate
android:drawable="@drawable/loading"
android:fromDegrees="0.0"
android:pivotX="50.0%"
android:pivotY="50.0%"
android:toDegrees="359.0"
android:repeatMode="reverse"/>
</item>
</layer-list>
loading.xml :

5. 实例演示
我们来写一个水平进度条,模拟下载任务进度过程:
public class MainActivity extends AppCompatActivity {
private ProgressBar horizontalProgress;
private ProgressBar circleProgress;
private Button startBtn;
private TextView mTextView;
private Handler mHandler = new Handler(){
@Override
public void handleMessage(@NonNull Message msg) {
super.handleMessage(msg);
if(msg.what >= 100) {
horizontalProgress.setProgress(100);
mTextView.setText("下载完成");
removeCallbacksAndMessages(null);
return;
}
int progress = msg.what;
horizontalProgress.setProgress(progress);
mTextView.setText("下载进度:" + progress + "%");
Message message = Message.obtain();
int temp = progress + 4;
message.what = temp;
mHandler.sendMessageDelayed(message, 1000);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
horizontalProgress = findViewById(R.id.progressbar1);
mTextView = findViewById(R.id.tv_progress);
circleProgress = findViewById(R.id.progressbar2);
startBtn = findViewById(R.id.start_download);
}
@Override
protected void onResume() {
super.onResume();
startBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Message msg = Message.obtain();
msg.what = 1;
mHandler.sendMessage(msg);
startBtn.setClickable(false);
}
});
}
@Override
protected void onDestroy() {
super.onDestroy();
mHandler.removeCallbacksAndMessages(null);
}
布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tv_progress"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="水平进度条"
android:textSize="20sp" />
<ProgressBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:id="@+id/progressbar1"
android:layout_height="15dp"
android:layout_width="match_parent"
android:progress="0"
android:max="100"/>
<TextView
android:id="@+id/tv_progress2"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_width="wrap_content"
android:text="圆形进度条"
android:textSize="20sp" />
<ProgressBar
android:id="@+id/progressbar2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:indeterminateDrawable="@drawable/bg_loading"
/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/start_download"
android:textSize="20sp"
android:text="开始下载"/>
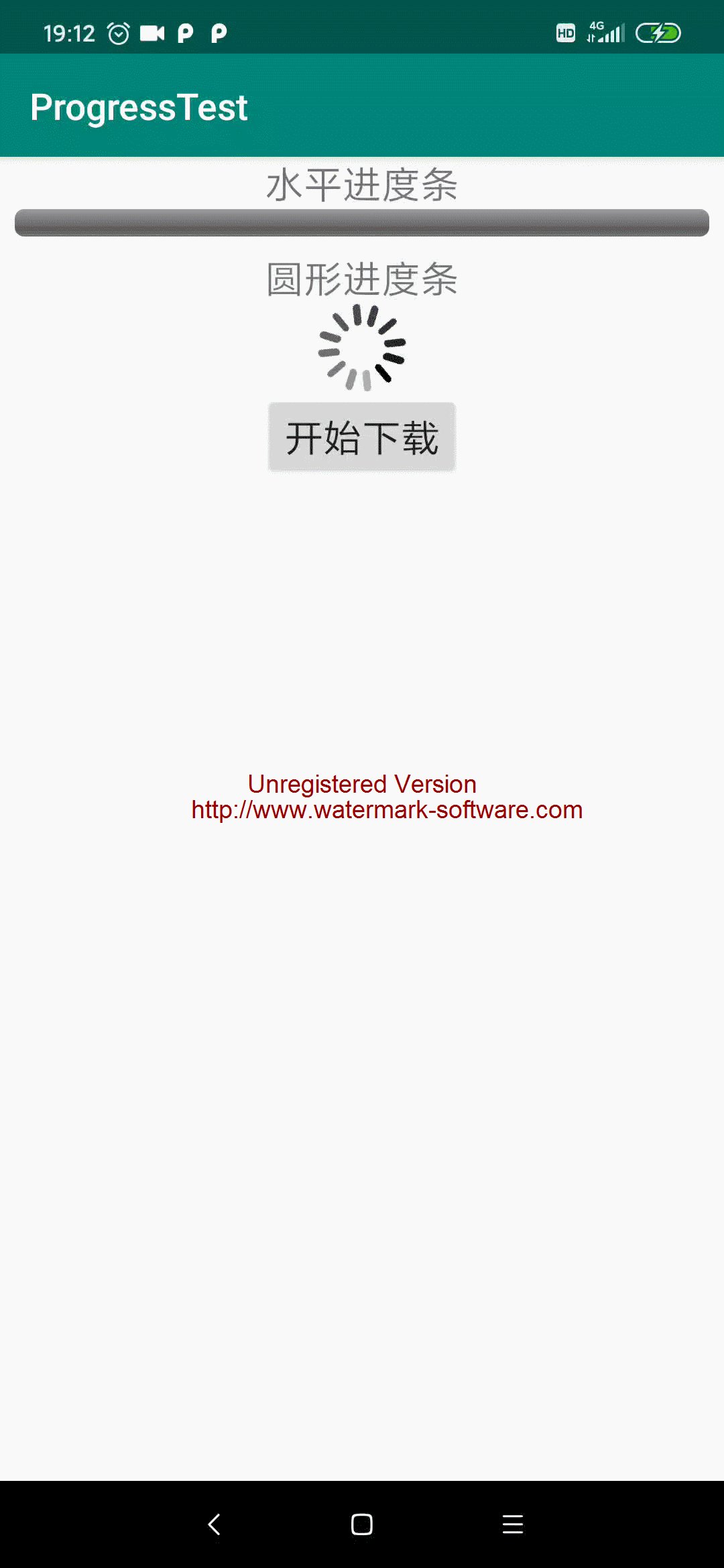
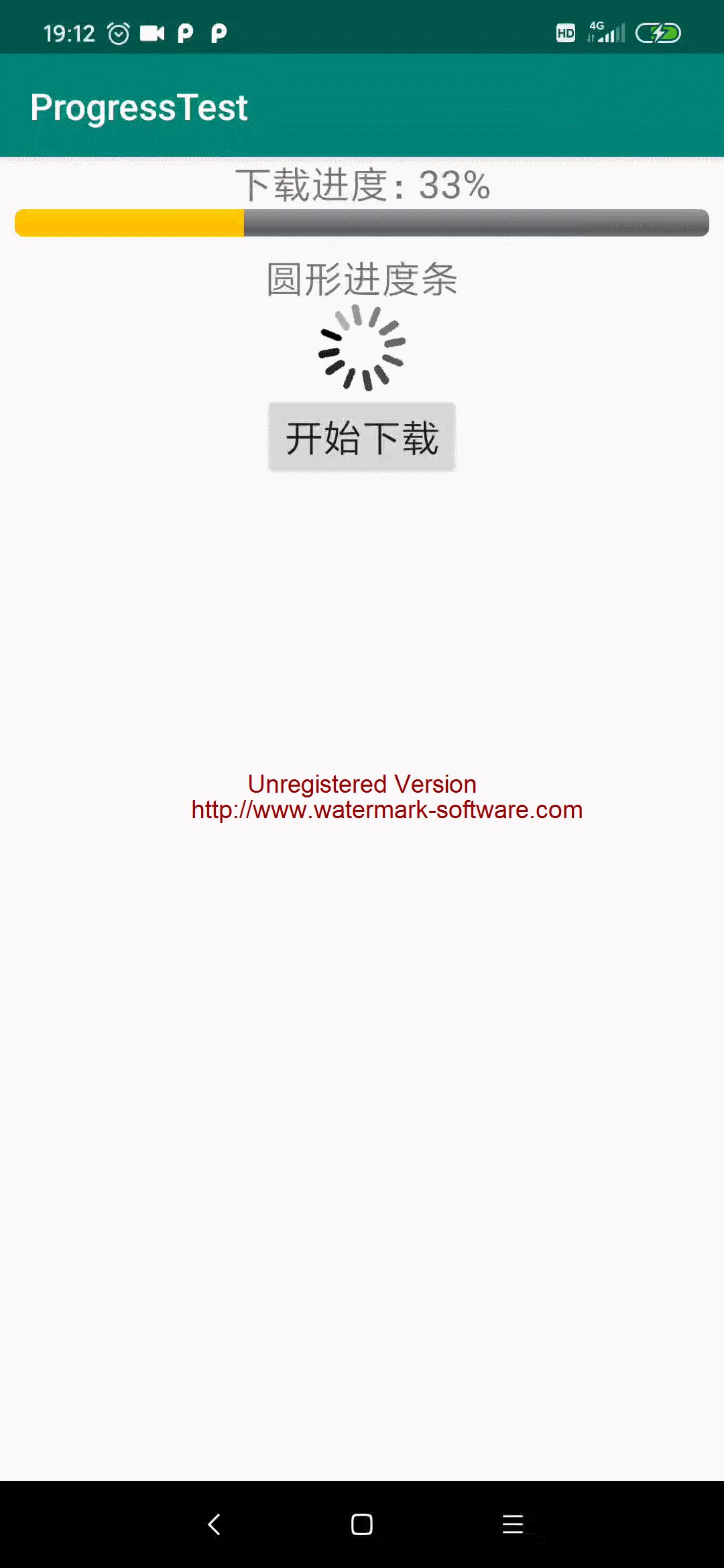
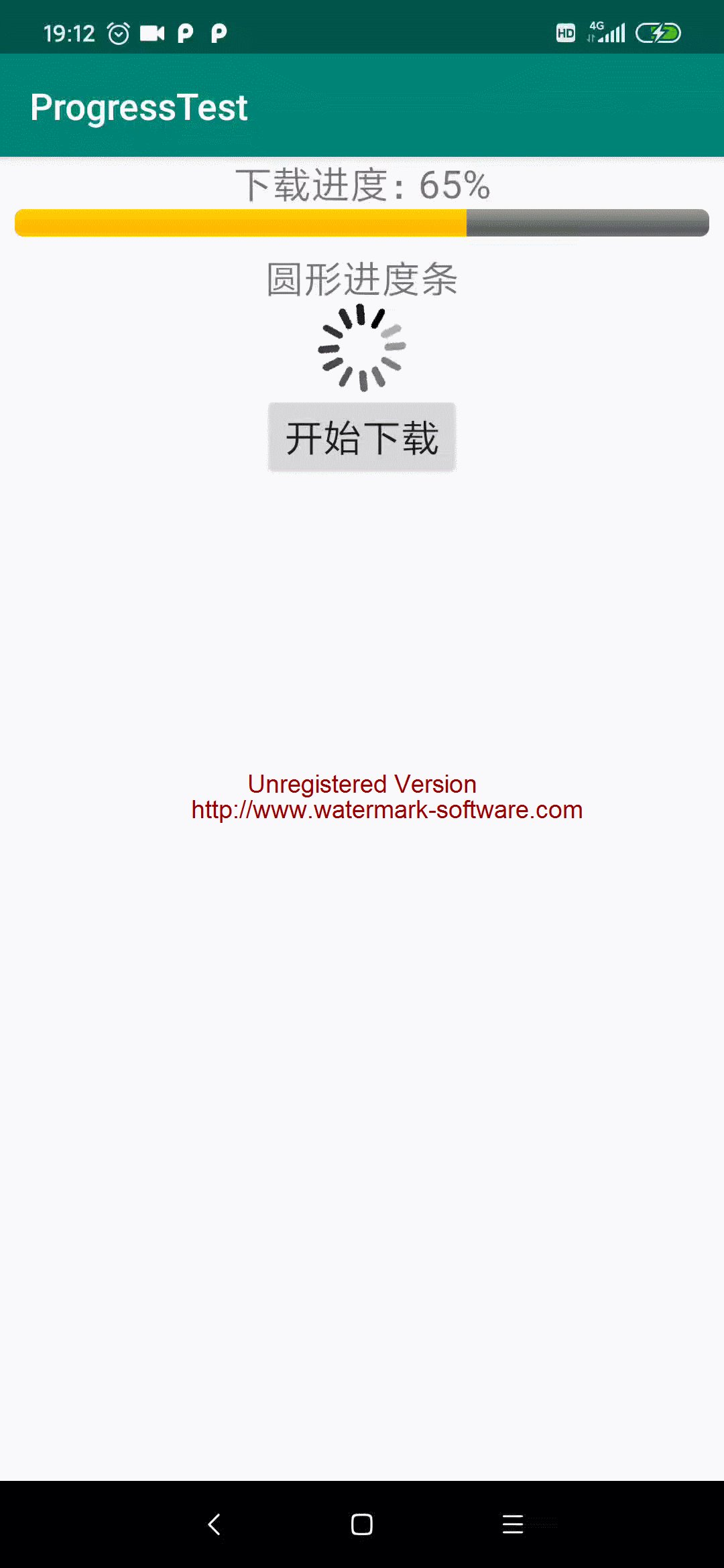
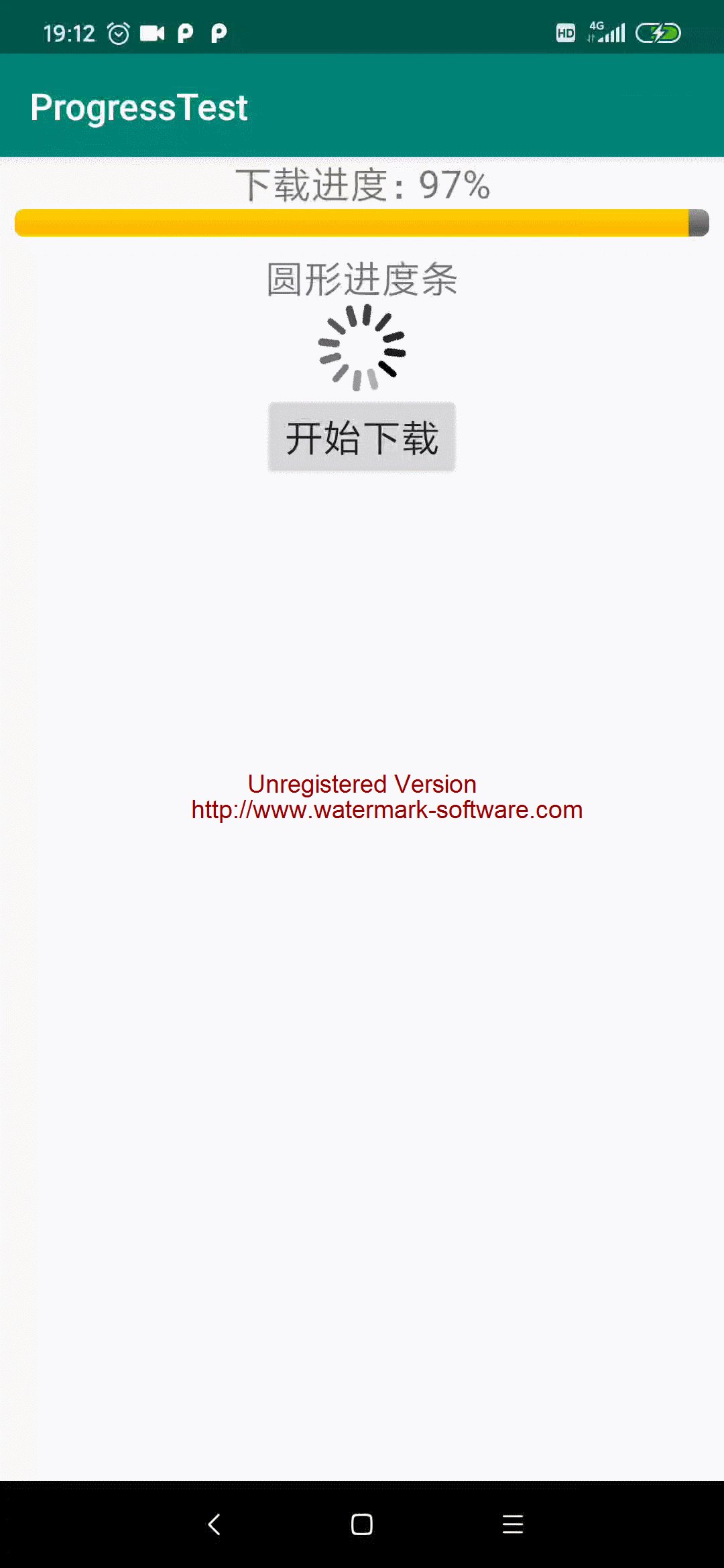
演示效果图: