一、路由导航
路由导航是指在应用程序中通过路径导航定位到特定页面的过程。路由导航的实现通常采用路由器(router)来进行管理,路由器根据路径的不同值将用户请求导向到不同的页面。
在HArmonyOS中路由导航主要有:页面跳转、页面返回和页面返回前增加一个询问框
1.编程路由
1.1 页面跳转
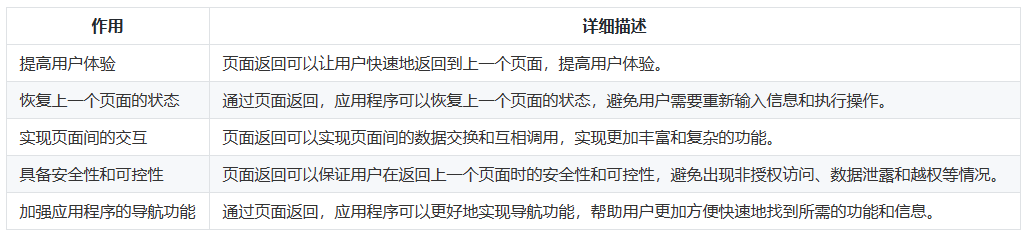
页面跳转相关作用:

Router模块提供了两种跳转模式: router.pushUrl() 和 router.replaceUrl()。router.pushUrl() 可以通过返回键或者调用router.back()方法返回到当前页:

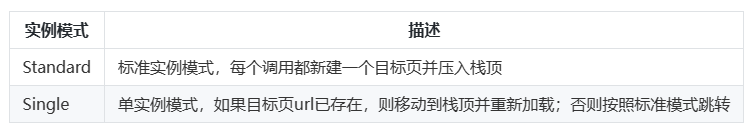
Router模块提供了两种实例模式: Standard 和 Single:

☀️1.1.1 保留主页在页面栈中,以便返回时恢复状态
主页(Home)和 详情页(DetAIl)
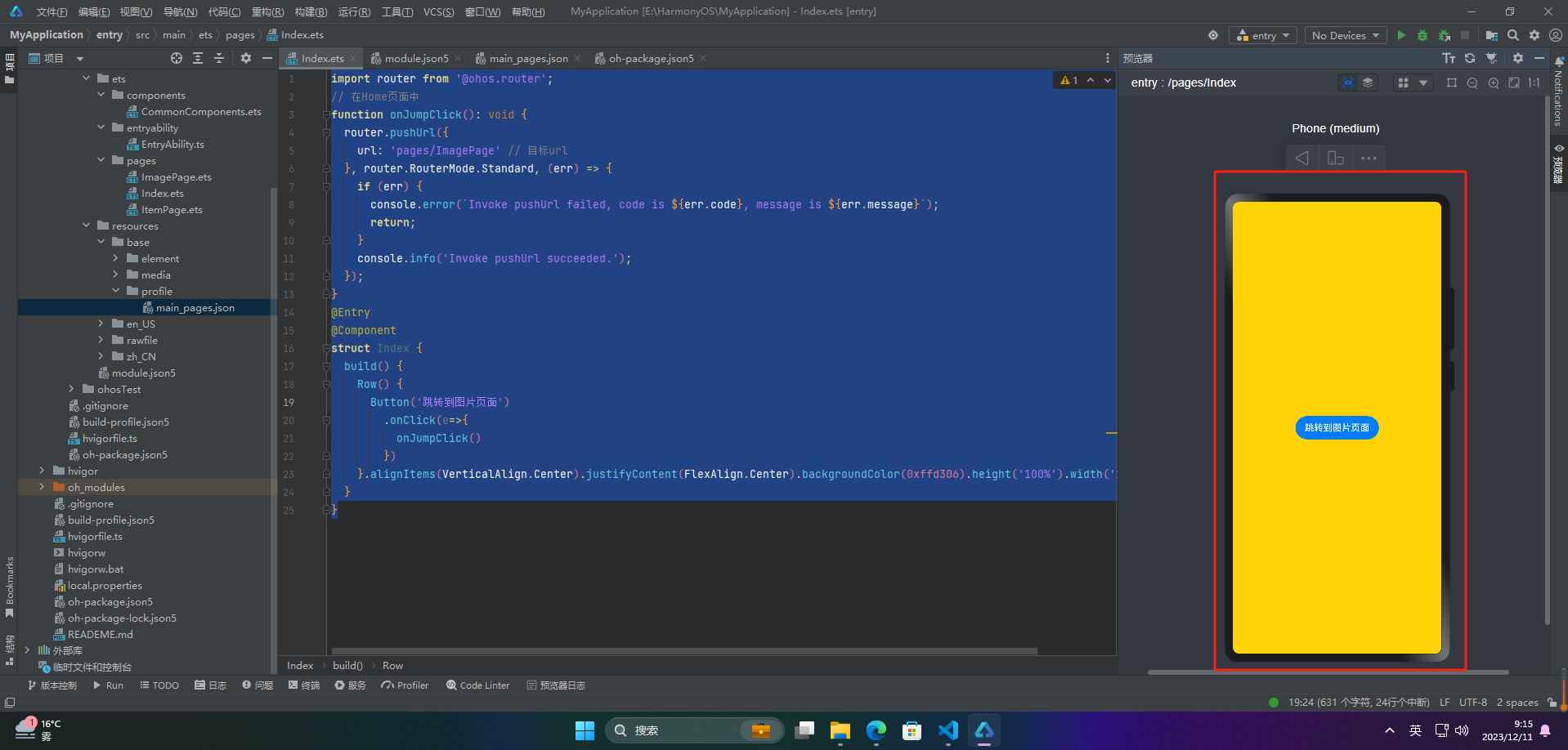
1、主页
import router from '@ohos.router';
// 在Home页面中
function onJumpClick(): void {
router.pushUrl({
url: 'pages/ImagePage' // 目标url
}, router.RouterMode.Standard, (err) => {
if (err) {
console.error(`Invoke pushUrl failed, code is ${err.code}, message is ${err.message}`);
return;
}
console.info('Invoke pushUrl succeeded.');
});
}
@Entry
@Component
struct Index {
build() {
Row() {
Button('跳转到图片页面')
.onClick(e=>{
onJumpClick()
})
}.alignItems(VerticalAlign.Center).justifyContent(FlexAlign.Center).backgroundColor(0xffd306).height('100%').width('100%')
}
}

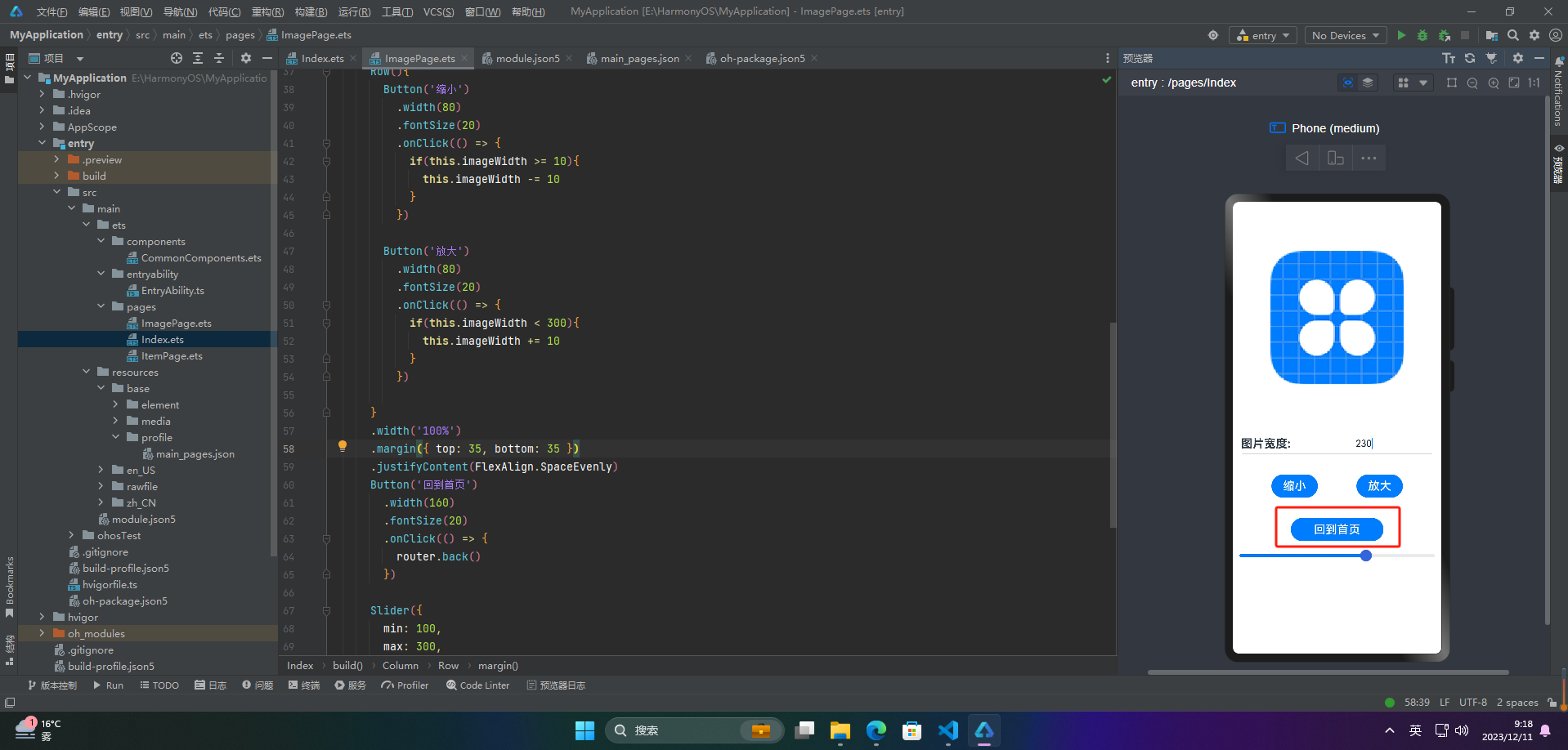
2、详情页
import router from '@ohos.router';
@Entry //FA模式必须有这个
@Component
struct Index {
@State imageWidth: number = 150
build() {
Column() {
Row(){
Image($r('app.media.icon'))
.width(this.imageWidth)
}
.width('100%')
.height(400)
.justifyContent(FlexAlign.Center)
Row(){
Text($r('app.string.width_label'))
.fontSize(20)
.fontWeight(FontWeight.Bold)
TextInput({text: this.imageWidth.toFixed(0)})
.width(150)
.backgroundColor('#FFF')
.type(InputType.Number)
.onChange( value => {
this.imageWidth = parseInt(value)
})
}
.width('100%')
.padding({left: 14, right: 14})
.justifyContent(FlexAlign.SpaceBetween)
Divider()
.width('91%')
Row(){
Button('缩小')
.width(80)
.fontSize(20)
.onClick(() => {
if(this.imageWidth >= 10){
this.imageWidth -= 10
}
})
Button('放大')
.width(80)
.fontSize(20)
.onClick(() => {
if(this.imageWidth < 300){
this.imageWidth += 10
}
})
}
.width('100%')
.margin({ top: 35, bottom: 35 })
.justifyContent(FlexAlign.SpaceEvenly)
Button('回到首页')
.width(160)
.fontSize(20)
.onClick(() => {
router.back()
})
Slider({
min: 100,
max: 300,
value: this.imageWidth,
step: 10,
})
.width('100%')
.blockColor('#36D')
.trackThickness(5)
.showTips(true)
.onChange(value => {
this.imageWidth = value
})
}
.width('100%')
.height('100%')
}
}

☀️1.1.2 不保留主页在页面栈中,在返回时直接退出应用
登录页(Login)和 个人中心页(Profile)的切换适用案例
1、登录页
function onJumpClick(): void {
router.replaceUrl({
url: 'pages/ImagePage' // 目标url
}, router.RouterMode.Standard, (err) => {
if (err) {
console.error(`Invoke replaceUrl failed, code is ${err.code}, message is ${err.message}`);
return;
}
console.info('Invoke replaceUrl succeeded.');
})
}
☀️1.1.3 保留主页在页面栈中,以便返回时恢复状态
设置页(Setting)和一个主题切换页
1、设置页
// 在Setting页面中
function onJumpClick(): void {
router.pushUrl({
url: 'pages/Theme' // 目标url
}, router.RouterMode.Single, (err) => {
if (err) {
console.error(`Invoke pushUrl failed, code is ${err.code}, message is ${err.message}`);
return;
}
console.info('Invoke pushUrl succeeded.');
});
}
☀️1.1.4 保留主页在页面栈中,以便返回时恢复状态
搜索结果列表页(SearchResult)和一个搜索结果详情页(SearchDetail)
1、搜索结果列表页
// 在SearchResult页面中
function onJumpClick(): void {
router.replaceUrl({
url: 'pages/SearchDetail' // 目标url
}, router.RouterMode.Single, (err) => {
if (err) {
console.error(`Invoke replaceUrl failed, code is ${err.code}, message is ${err.message}`);
return;
}
console.info('Invoke replaceUrl succeeded.');})
}
1.2 页面参数
☀️1.2.1 主页页面参数传递和获取
1、参数传递
class DataModelInfo {
age: number;
}
class DataModel {
id: number;
info: DataModelInfo;
}
function onJumpClick(): void {
// 在Home页面中
let paramsInfo: DataModel = {
id: 123,
info: {
age: 20
}
};
router.pushUrl({
url: 'pages/Detail', // 目标url
params: paramsInfo // 添加params属性,传递自定义参数
}, (err) => {
if (err) {
console.error(`Invoke pushUrl failed, code is ${err.code}, message is ${err.message}`);
return;
}
console.info('Invoke pushUrl succeeded.');
})
}
2、参数获取
const params = router.getParams(); // 获取传递过来的参数对象
const id = params['id']; // 获取id属性的值
const age = params['info'].age; // 获取age属性的值
☀️1.2.1 返回页页面参数传递和获取

1、参数传递
router.back({
url: 'pages/Home',
params: {
info: '来自Home页'
}
});
2、参数获取
onPageShow() {
const params = router.getParams(); // 获取传递过来的参数对象
const info = params['info']; // 获取info属性的值
}
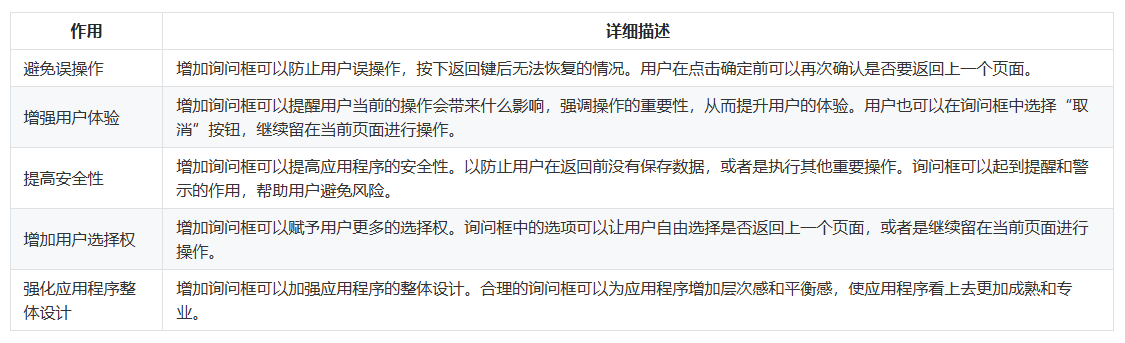
?1.3 页面返回前增加一个询问框

☀️1.3.1 默认询问框
import router from '@ohos.router';
function onJumpClick(): void {
router.pushUrl({
url: 'pages/ImagePage' // 目标url
}, router.RouterMode.Standard, (err) => {
if (err) {
console.error(`Invoke replaceUrl failed, code is ${err.code}, message is ${err.message}`);
return;
}
console.info('Invoke replaceUrl succeeded.');
})
}
@Entry
@Component
struct Index {
build() {
Row() {
Button('跳转到图片页面')
.onClick(e=>{
onJumpClick()
})
}.alignItems(VerticalAlign.Center).justifyContent(FlexAlign.Center).backgroundColor(0xffd306).height('100%').width('100%')
}
}

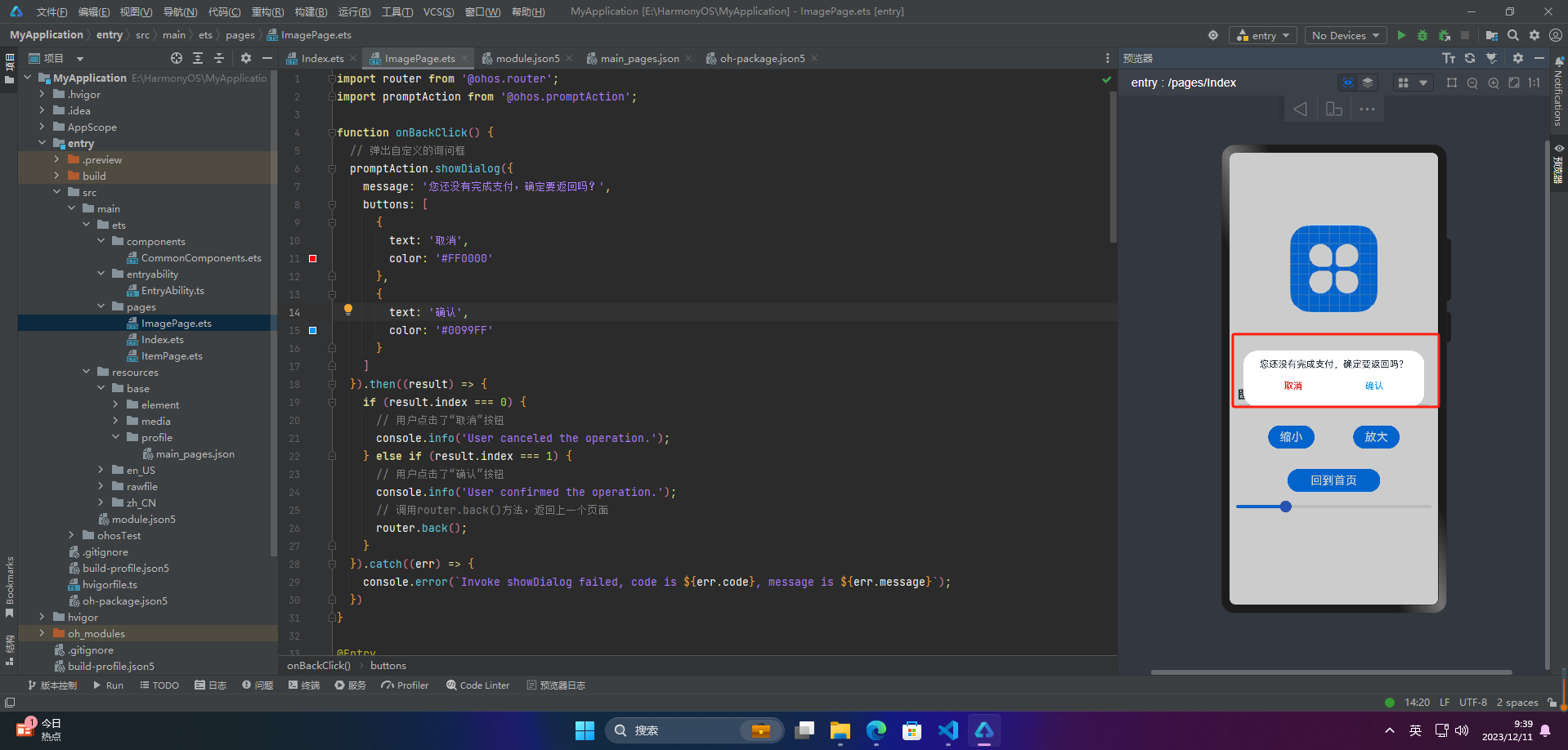
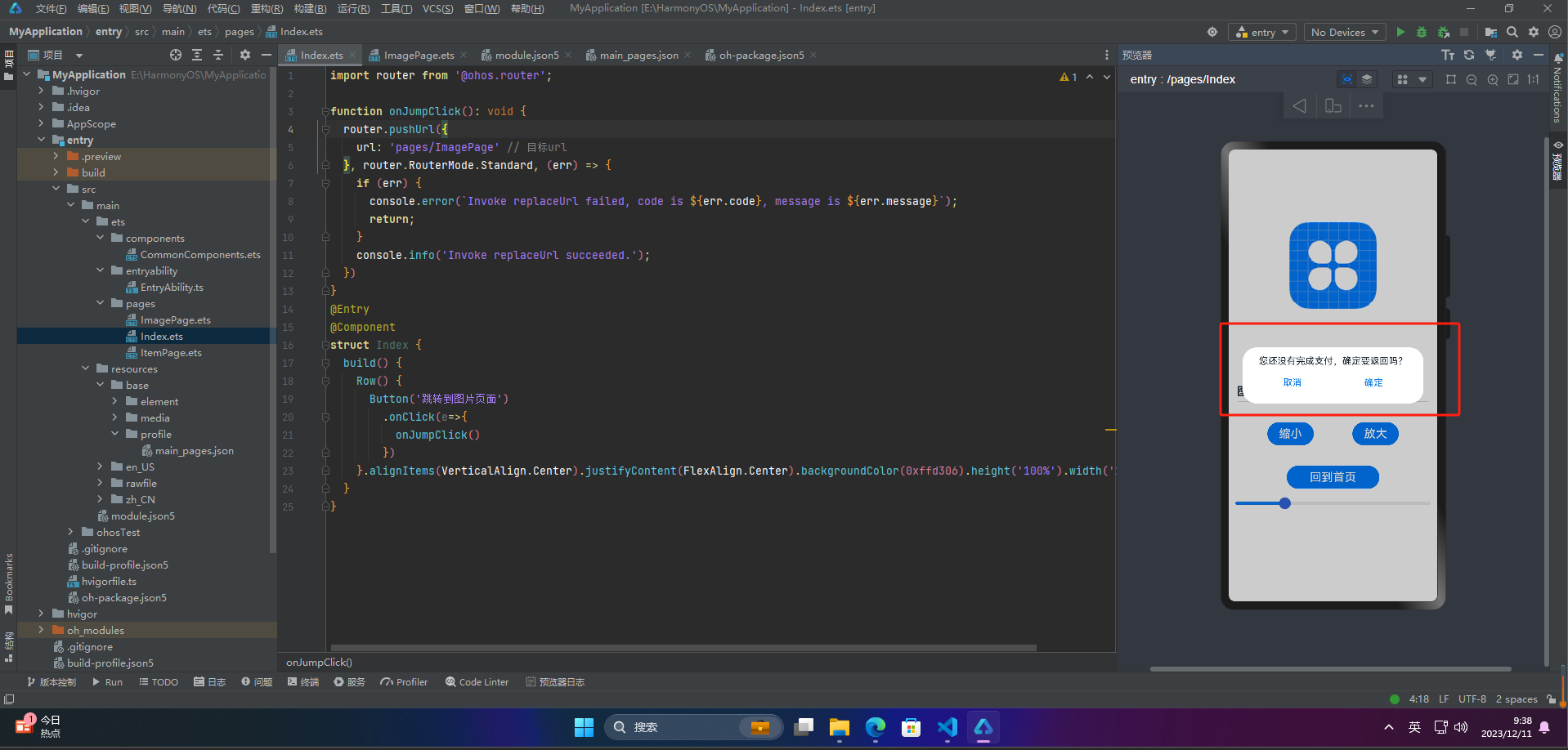
☀️1.3.2 自定义询问框
import router from '@ohos.router';
import promptAction from '@ohos.promptAction';
function onBackClick() {
// 弹出自定义的询问框
promptAction.showDialog({
message: '您还没有完成支付,确定要返回吗?',
buttons: [
{
text: '取消',
color: '#FF0000'
},
{
text: '确认',
color: '#0099FF'
}
]
}).then((result) => {
if (result.index === 0) {
// 用户点击了“取消”按钮
console.info('User canceled the operation.');
} else if (result.index === 1) {
// 用户点击了“确认”按钮
console.info('User confirmed the operation.');
// 调用router.back()方法,返回上一个页面
router.back();
}
}).catch((err) => {
console.error(`Invoke showDialog failed, code is ${err.code}, message is ${err.message}`);
})
}
@Entry
@Component
struct Index {
@State imageWidth: number = 150
build() {
Column() {
Row(){
Image($r('app.media.icon'))
.width(this.imageWidth)
}
.width('100%')
.height(400)
.justifyContent(FlexAlign.Center)
Row(){
Text($r('app.string.width_label'))
.fontSize(20)
.fontWeight(FontWeight.Bold)
TextInput({text: this.imageWidth.toFixed(0)})
.width(150)
.backgroundColor('#FFF')
.type(InputType.Number)
.onChange( value => {
this.imageWidth = parseInt(value)
})
}
.width('100%')
.padding({left: 14, right: 14})
.justifyContent(FlexAlign.SpaceBetween)
Divider()
.width('91%')
Row(){
Button('缩小')
.width(80)
.fontSize(20)
.onClick(() => {
if(this.imageWidth >= 10){
this.imageWidth -= 10
}
})
Button('放大')
.width(80)
.fontSize(20)
.onClick(() => {
if(this.imageWidth < 300){
this.imageWidth += 10
}
})
}
.width('100%')
.margin({ top: 35, bottom: 35 })
.justifyContent(FlexAlign.SpaceEvenly)
Button('回到首页')
.width(160)
.fontSize(20)
.onClick(() => {
onBackClick()
})
Slider({
min: 100,
max: 300,
value: this.imageWidth,
step: 10,
})
.width('100%')
.blockColor('#36D')
.trackThickness(5)
.showTips(true)
.onChange(value => {
this.imageWidth = value
})
}
.width('100%')
.height('100%')
}
}