先看效果:

前言:
这个思路是我在b站看up主Steven做的,觉得很不错,然后自己也弄了一个。(纯css),下面是详细过程。最后面有完整代码。
实现:
1. 首先定义一个div标签作为按钮,类名为 .anniu:
<div class="anniu">Aurora Borealis night</div>
2. .anniu 的css基本样式,长宽,字体大小等:
.anniu,.anniu::after{
font-family: 'Do Hyeon', sans-serif;
width: 260px;
height: 80px;
text-align: center;
font-size: 22px;
line-height: 80px;
color: rgb(255, 251, 251);
background: linear-gradient(30deg,transparent 10%,rgb(255, 136, 0) 10% 95%, rgb(0, 255, 149) 95%);
box-shadow: 5px 0 0 rgb(0, 204, 255);
cursor: pointer;
position: relative;
}
font-family: ‘Do Hyeon’, sans-serif; 表示字体,可以去这个网址,里面有好多种类型的字体。
background: linear-gradient(30deg,transparent 10%,rgb(255, 136, 0) 10% 95%, rgb(0, 255, 149) 95%);
巧妙利用背景色做出裁掉角的形状。这句语句表示以30度角开始显示渐变颜色,0到10%显示transparent透明色,10%到95%显示橘色,95%到100%显示绿色。
box-shadow: 5px 0 0 rgb(0, 204, 255); 表示右边那个蓝色的阴影。
cursor: pointer; 表示鼠标经过由箭头变成显示为小手。
3. 定义一个双伪类,跟 .anniu 长得一摸一样,通过绝对定位覆盖住 .anniu,第2步跟 .anniu 的并集选择器已经定义了一样的基本的样式,再添加如下样式:
.anniu::after{
content: 'Aurora Borealis night';
position: absolute;
top: 0;
left: 0;
text-shadow: -5px -2px 0 rgb(0, 183, 255),
5px 2px 0 rgb(0, 255, 115) ;
visibility: hidden;
}
text-shadow: -5px -2px 0 rgb(0, 183, 255),
5px 2px 0 rgb(0, 255, 115) ; 表示字体的阴影,让其字体在偏左上和偏右下分别有个rgb(0, 183, 255)色和rgb(0, 255, 115)色的阴影。
visibility: hidden; 表示隐藏这个伪类。
4. 通过clip-path: inset()属性裁剪区域和transform: translate();偏移显示出一次效果;
具体意思是如下:
clip-path: inset()表示可以用裁剪方式创建元素的可显示区域(矩形),那么区域内的部分显示,区域外的就会隐藏。
transform: translate()就是移动;
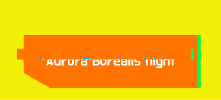
如,对双伪类进行裁剪: clip-path: inset(20% -5px 60% 0); transform: translate(-5px,0);得如下

(20% -5px 60% 0); 表示裁剪伪类从上到下裁剪到20%,从右到左裁剪掉-5px(因为要显示阴影,所以是负的),从下到上裁剪掉60%,从左到右裁剪0%,这样一来,就只会剩下中间高剩余20%,宽还多了5px的矩形部分,其余被裁剪掉的边角料就会隐藏了,同时设置 translate()让它往左偏移一点,就得到了上面的效果。
接下来再裁剪3次伪类的效果。
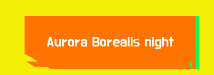
clip-path: inset(50% -5px 30% 0);得:

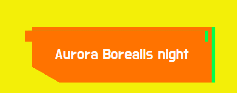
clip-path: inset(80% -5px 5% 0);得:

clip-path: inset(0 -5px 80% 0);得:

5. 通过第四步的裁剪效果,我们就可以设置animation动画了,鼠标经过就显示伪类不同的裁剪效果与偏移效果,裁剪位置与偏移位置这个可以根据自己感觉设置。
.anniu:hover::after{
animation: san 1s ;
animation-timing-function: steps(1, end);
}
@keyframes san{
0%{
clip-path: inset(20% -5px 60% 0);
transform: translate(-6px,5px);
visibility: visible;
}
10%{
clip-path: inset(50% -5px 30% 0);
transform: translate(6px,-5px);
}
20%{
clip-path: inset(20% -5px 60% 0);
transform: translate(5px,0px);
}
30%{
clip-path: inset(80% -5px 5% 0);
transform: translate(-8px,5px);
}
40%{
clip-path: inset(0 -5px 80% 0);
transform: translate(-4px,-3px);
}
50%{
clip-path: inset(50% -5px 30% 0);
transform: translate(-6px,-5px);
}
60%{
clip-path: inset(80% -5px 5% 0);
transform: translate(-7px,5px);
}
70%{
clip-path: inset(0 -5px 80% 0);
transform: translate(3px,6px);
}
80%{
clip-path: inset(50% -5px 30% 0);
transform: translate(5px,5px);
}
90%{
clip-path: inset(20% -5px 60% 0);
transform: translate(6px,-5px);
}
100%{
clip-path: inset(0 -5px 80% 0);
transform: translate(1px,5px);
}
}
visibility: visible; 让伪类显示。
animation-timing-function: steps(1, end); 1表示0%到10%,10%到20%,…它们之间只用一帧,若写2就会是两帧,只用一帧是为了卡顿效果更好。end 表示第一帧是第一步动画开始。若为start表示第一帧是第一步动画结束。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://fonts.font.im/css?family=Do+Hyeon" rel="stylesheet">
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: rgb(243, 239, 8);
}
.anniu,.anniu::after{
font-family: 'Do Hyeon', sans-serif;
width: 260px;
height: 80px;
text-align: center;
font-size: 22px;
line-height: 80px;
color: rgb(255, 251, 251);
background: linear-gradient(30deg,transparent 10%,rgb(255, 136, 0) 10% 95%, rgb(0, 255, 149) 95%);
box-shadow: 5px 0 0 rgb(0, 204, 255);
cursor: pointer;
position: relative;
}
.anniu::after{
content: 'Aurora Borealis night';
position: absolute;
top: 0;
left: 0;
text-shadow: -5px -2px 0 rgb(0, 183, 255),
5px 2px 0 rgb(0, 255, 115) ;
visibility: hidden;
}
.anniu:hover::after{
animation: san 1s ;
animation-timing-function: steps(1, end);
}
/*
clip-path: inset(20% -5px 60% 0);
clip-path: inset(50% -5px 30% 0);
clip-path: inset(80% -5px 5% 0);
clip-path: inset(0 -5px 80% 0);
*/
@keyframes san{
0%{
clip-path: inset(20% -5px 60% 0);
transform: translate(-6px,5px);
visibility: visible;
}
10%{
clip-path: inset(50% -5px 30% 0);
transform: translate(6px,-5px);
}
20%{
clip-path: inset(20% -5px 60% 0);
transform: translate(5px,0px);
}
30%{
clip-path: inset(80% -5px 5% 0);
transform: translate(-8px,5px);
}
40%{
clip-path: inset(0 -5px 80% 0);
transform: translate(-4px,-3px);
}
50%{
clip-path: inset(50% -5px 30% 0);
transform: translate(-6px,-5px);
}
60%{
clip-path: inset(80% -5px 5% 0);
transform: translate(-7px,5px);
}
70%{
clip-path: inset(0 -5px 80% 0);
transform: translate(3px,6px);
}
80%{
clip-path: inset(50% -5px 30% 0);
transform: translate(5px,5px);
}
90%{
clip-path: inset(20% -5px 60% 0);
transform: translate(6px,-5px);
}
100%{
clip-path: inset(0 -5px 80% 0);
transform: translate(1px,5px);
}
}
</style>
</head>
<body>
<div class="anniu">Aurora Borealis night</div>
</body>
</html>

